Jak wstawić zdjęcie w pełnym opisie?
FAQ » Jak wstawić zdjęcie w pełnym opisie?
2015-10-01 10:00
System Quick.Cms.Ext lub Quick.Cart.Ext pozwala na wstawianie zdjęć (miniaturek) w 4 położeniach:
lewo, prawo, góra, dół.
Poniżej jeden z wariantów wstawienia zdjęcia w opisie w dowolnym miejscu treści.
- przygotuj zdjęcie o szerokości np. 650 px (zależnie od projektu)
- wgraj zdjęcie (w zakładce pliki) i ustaw położenie: "ukryte"
- pobierz link do dużego wgranego zdjęcia
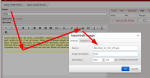
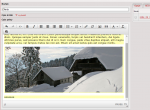
- za pomocą przycisku "insert image" w TinyMCE wstaw zdjęcie w wybranym położeniu
Uwaga!
Jeżeli strona jest podstroną to wspomniane zdjęcie nie powinno być pierwsze na liście plików bo inaczej będzie widoczne na liście podstron.
Inny wariant to utworzenie strony o nazwie np Pliki specjalne z wyłączonym statusem i w menu ukryte.
To będzie taki magazyn plików specjalnych.Tam dodajemy zdjęcia i pobieramy link do wstawienia na wymaganej stronie.
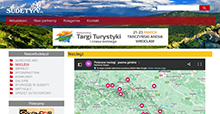
Przykład tak wstawionego zdjęcia:

Jak wstawić zdjęcie w boksie lub widgecie?
W taki sam sposób ale "magazynem" takich specjalnych zdjęć może być strona o parametrach:
- nazwa np. "Pliki dodatkowe"
- strona dodana do menu ukrytego
- wyłączony status
- na tej stronie dodajemy tylko zdjęcia do wykorzystania w boksach, widgetach
Inne warianty wstawiania zdjęć oferujemy w ramach projektu strony.