Optymalizacja zdjęć do internetu
FAQ » Optymalizacja zdjęć do internetu
2014-03-15 13:35
Zdjęcia wgrywane na stronę internetową powinny być zoptymalizowane.
Po takim zabiegu zdjęcie z aparatu np. 3456x2304px nie ma 1.4 MB
ale tylko np 111 KB (825x550px) przy niewielkiej zmianie jakości.
DOPUSZCZALNY domyślny maksymalny rozmiar zdjęcia w systemie Quick.CMS to 1100px oraz 900px w Quick.Cart (wysokość lub szerokość, parametr ustawiany w konfiguracji)
W naszych projektach na życzenie zwiększamy np. do 2000px czy nawet 4000px
ZALECANE rozmiary po optymalizacji (dla starszych wersji)
- szerokość max 900px
- wysokość max 550px-600px
Zalecania wynikają z naszych doświadczeń, z rozdzielczości używanych przez klientów czy tez wielkości plików.
Sugeruję ustawiać wysokość 550px a szerokość prawie zawsze zmieści się w wymaganych 900px
ZALECANE rozmiary po optymalizacji dla nowych wersji cms z automatycznym skalowaniem wysokości ekranu
- szerokość max. 1100px
- wysokość max. 600-1100px
Uwaga od wersji Quick.Cms v6.4 wprowadzone zostały 2 parametry:
a) Maksymalny rozmiar dłuższego boku zdjęcia dla którego wygeneruje się miniaturka: 4000px
b) Maksymalna wielkość dłuższego boku zdjęcia na ekranie: 1100px (zdjęcia z zakresu 1100-4000 zostaną automatycznie zmniejszone do 1100px)
Proszę uwierzyć, klienci naprawdę wola otwierać zdjęcie 100-300 KB a nie np 2-4MB.
Google tez "lubi" strony, które się szybko ładują.
Do optymalizacji zdjęć polecam program Easy Thumbnails .
Umożliwia hurtową optymalizację zdjęć.
Najlepsze efekty dla zdjęć w formacie jpg. Można tez stosować do plików png oraz gif
1. POBIERZ PROGRAM Easy Thumbnails
http://www.fookes.com/easy-thumbnails
2. Proponuję utworzyć 2 lub 3 katalogi (nazwy dowolne)
a) FOTO_APARAT (tu wrzucać zdjęcia z aparatu)
b) FOTO_STRONA (tu program będzie wgrywał zoptymalizowane
zdjęcia)
c) opcjonalnie FOTO_ARCHIWUM (to może być podkatalog katalogu FOTO_APARAT,
może służyc do przechowywania zoptymalizowanych zdjęć)
3. Po optymalizacji i np wgraniu na stronę, zdjęcia można skopiować do FOTO_ARCHIWUM
(jeżeli planujemy wykorzystać te zdjęcia do innych celów)
a FOTO_STRONA opróżniamy (generalnie ten katalog powinien być tylko tymczasowym magazynem świeżo zoptymalizowanych zdjeć)
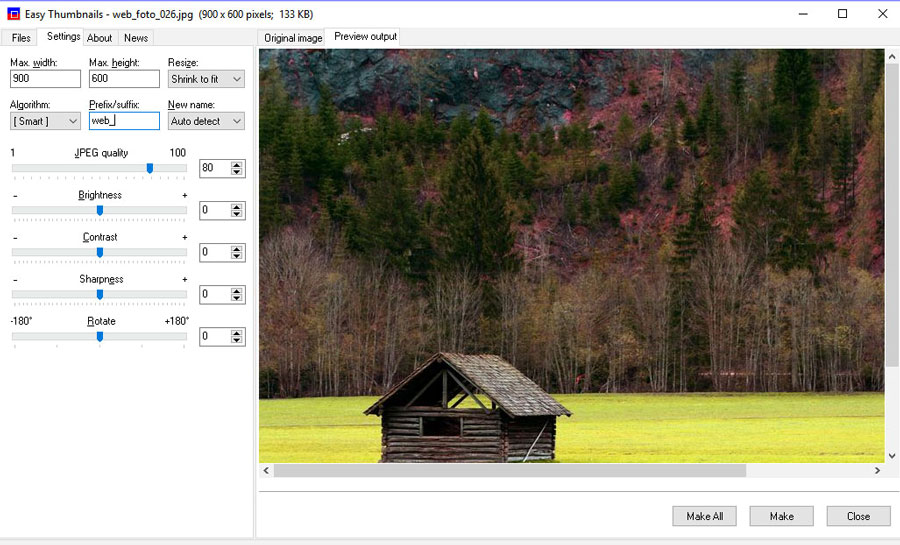
4. URUCHOMIENIE PROGRAMU I ZALECANE USTAWIENIA
a) Za pierwszym razem wpisujemy zalecane ustawienia
- max_width=900px (lub 1100px dla systemów ze skalowaniem do rozmiarów ekranu)
- max_height=550px (lub 550-1100px dla systemów ze skalowaniem do rozmiarów ekranu)
- resize=Shrink to fit
- algorytm=[Smart]
- prefix=web_ (lub własny np. rhh_)
- new_name=autodetect
- JPEG quality 80 (nie 100 bo to nic nie da a tylko znacznie zwiększy wielkość pliku)
Prefix web_ nie jest konieczny ale jest to przydatna opcja zaznaczająca zoptymalizowane zdjęcie.
Zdjęcie foto1.jpg otrzyma po optymalizacji nazwę web_foto1.jpg

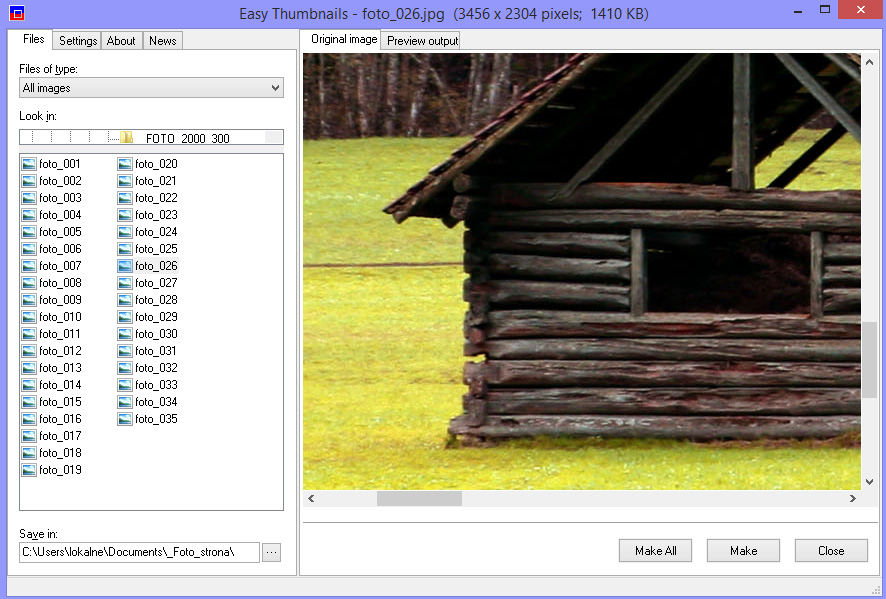
b) jako save_in ustalamy katalog FOTO_STRONA

c) tworzymy testowa miniaturkę (lub zaznaczając więcej, miniaturki)
d) punkty b i c program zapamięta
e) UWAGA! Zalecamy optymalizację zdjęć poprzez bezpośrednie
uruchomienie programu
Program integruje się co prawda z Windowsem zaleznie od wersji) i wówczas
klikając przy dowolnym zdjęciu na prawy klawisz myszki
wywołamy optymalizacje. To jest dobre przy pojedynczych
zdjęciach. Przy większej ilości zdjęć (powyżej 10-20) program tak wywołany
może czasami niektóre zdjęcia opuścić.